
「Amazonアソシエイトのリンク、なんだかしっくりこないんだよね...」
...今回は、Amazonアソシエイトの広告リンクをカスタマイズする方法をお伝えします。
当サイト、グーグルアドセンスだけではなく、Amazonアソシエイトの広告もリンクを貼ってます。通販サイトAmazonのアフィリエイトサービスです。
貼り付ける個数はグーグルアドセンスほどではありませんが、なかなか便利な広告です。
でも、このアソシエイトのリンクって、テンプレートのまんまだとなんだか見た目が味気ないんですよね...。
たしかに少し地味かもね
シンプルで見やすいけど、これじゃちょっとね
というわけで、今回は別のサイトを参考にしてAmazonアソシエイトをカスタマイズしてみました!
amazletで枠線をカスタマイズできる
商品のリンクに枠線があるだけで、見栄えはかなり変わってきます。まずは枠線をカスタマイズしてみましょう。
この記事を参考に書いています。
「amazlet」という、Amazonアソシエイトのコードのカスタマイズサービスの紹介記事です。
そのままだと地味なアソシエイトのリンクも、このamazletを使えばおしゃれなデザインにできます。私も以前から使っているサービスですが、本当に便利です。
- amazlet:アソシエイトのコードをカスタマイズしておしゃれなデザインにできるサービス
では、amazletの使い方は上の記事を参考にしてもらうとして、早速枠線のコードを書いていきましょう。
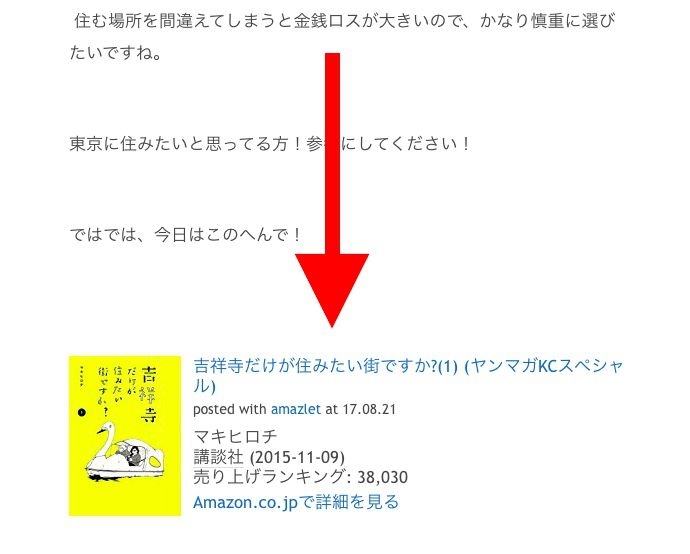
ちなみにテンプレートのamazletのコードだと、ページ上ではこんな感じで表示されます。

...まあ、可もなく不可もなくってリンクですね。ただこれだとちょっと装飾がないので寂しい。
で、以下のコードをコピペ。
/*アソシエイト
----------------------------------------------- */
.amazlet-box {
margin: 10px;
padding: 20px;
border: 1px #cccccc solid;
}
コピペする場所はこちら。
ダッシュボード → デザイン → カスタマイズ(工具アイコン) → デザインCSS
さて、このコードを貼ってみると...

商品リンクの外側に枠線が追加されました!
なにも無いと商品リンクが宙に浮いてる感じでさみしいですが、枠線があるだけでスッキリしますね!
線の色や太さは変えられるから、自分でアレンジしてもいいかもね!
おわりに
今回は、Amazonアソシエイトのリンクに枠線をカスタマイズする方法を紹介しました。
枠線でぐるっと囲むだけで、なんだかページがシャキッとしますね!
amazletのそのままのデザインがなんだか味気ないな...という人は、ぜひコードを試してみてください!
本日は、以上です!